在Dynamics CRM中,编程的基本单位是“实体”,用面向对象的方法来理解就是“对象”。在日常的开发工作中,我们的开发就这针对这些实体展开的。我们在Dynamics CRM中创建了一个实体后,系统会自动为该实体在数据库中创建若干对象(表,视图),可以看出该系统已经将OR概念发挥到极致啦。
在安装好CRM后,系统中会自动创建许多实体,我们将这类实体称为“标准实体”,而我们自己创建的实体则称为“自定义实体”。在这节里面咋们就用标准实体“客户”来做演示吧。
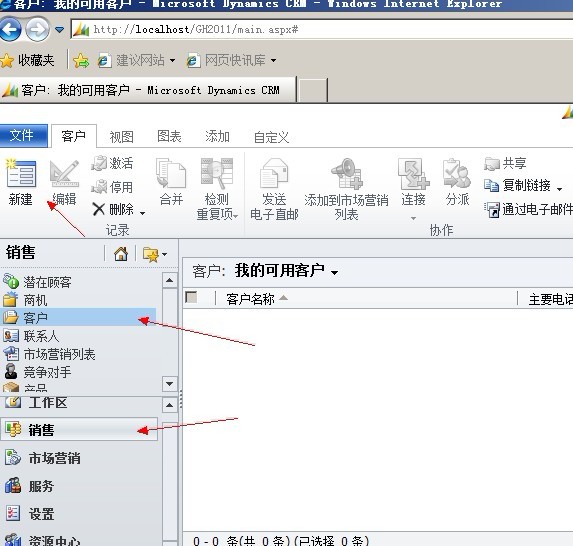
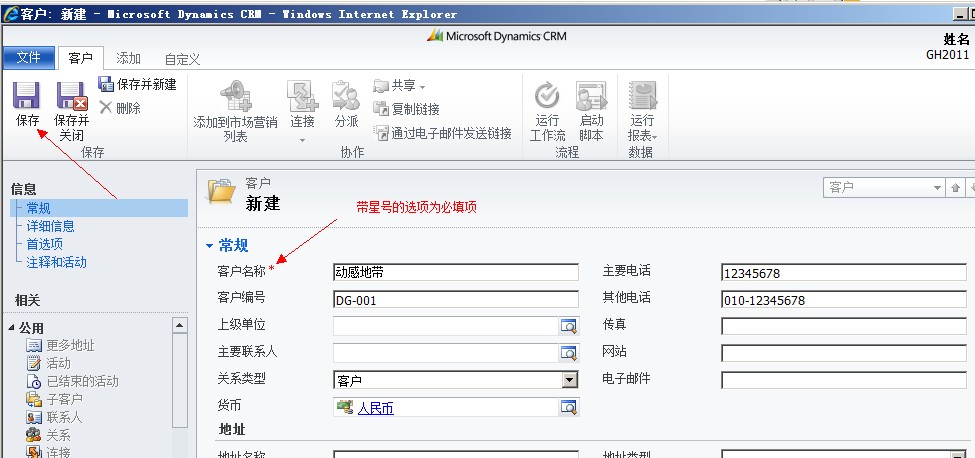
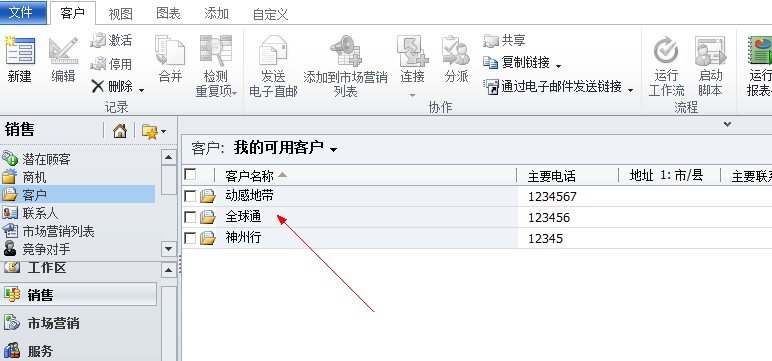
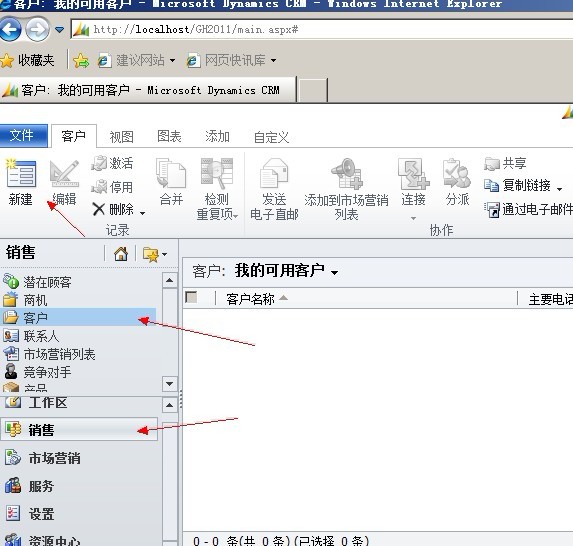
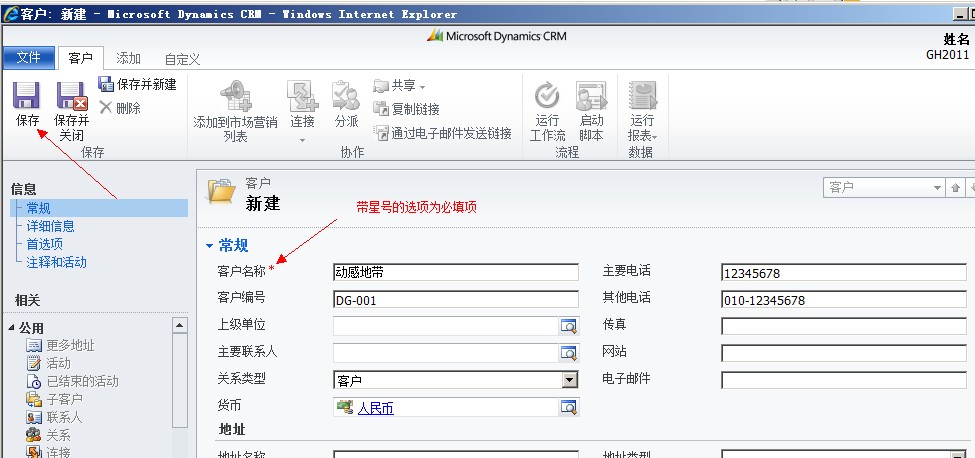
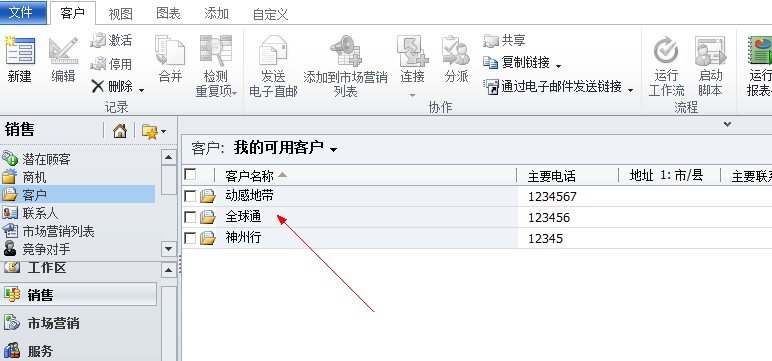
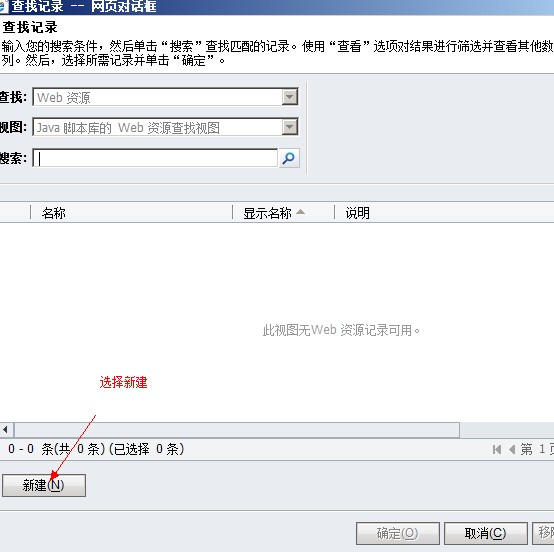
客户实体在CRM的销售栏目,定位到该实体然后选择新建按钮,创建若干条测试数据,具体操作如下图。

图2-1

图2-2

图2-3
用JS为实体进行编程时只能在以下3个点上进行开发:实体加载;实体保存;实体表单中某个控件值改变时。我们通常称这些开发点为:onload事件,onsave事件,onchange事件。
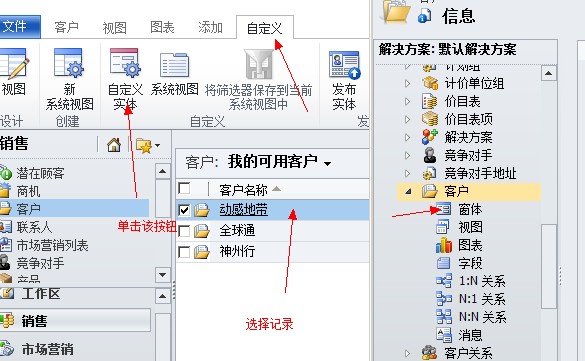
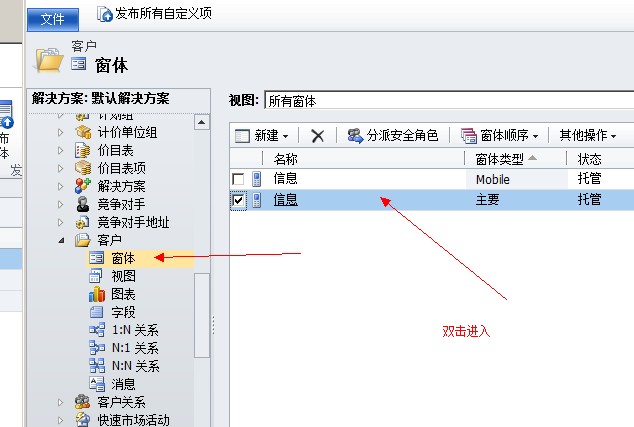
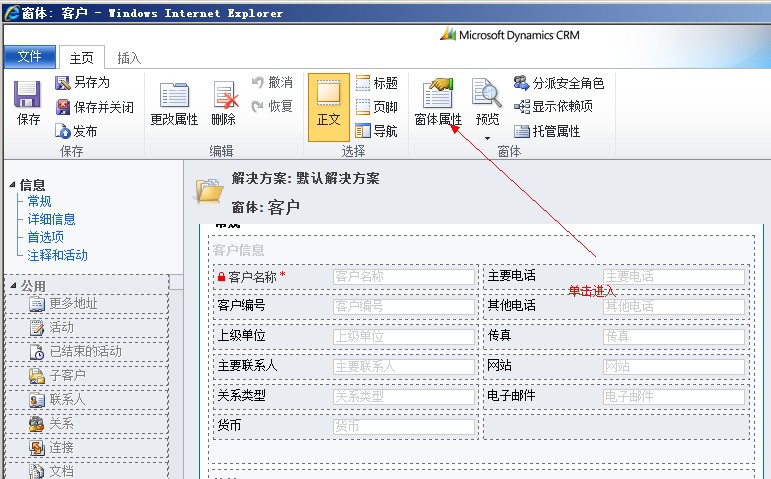
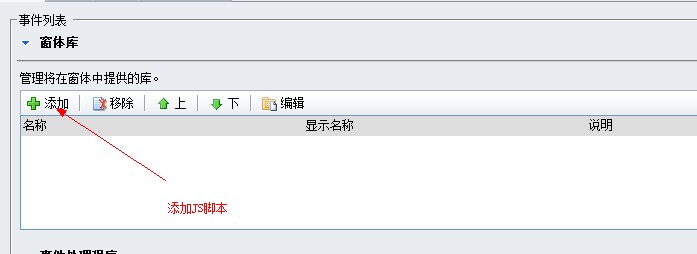
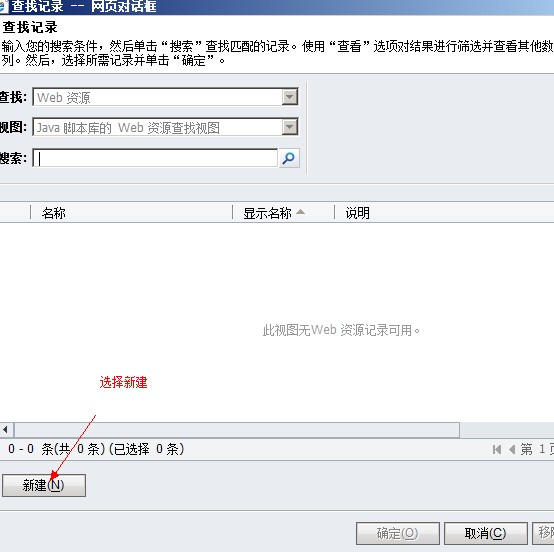
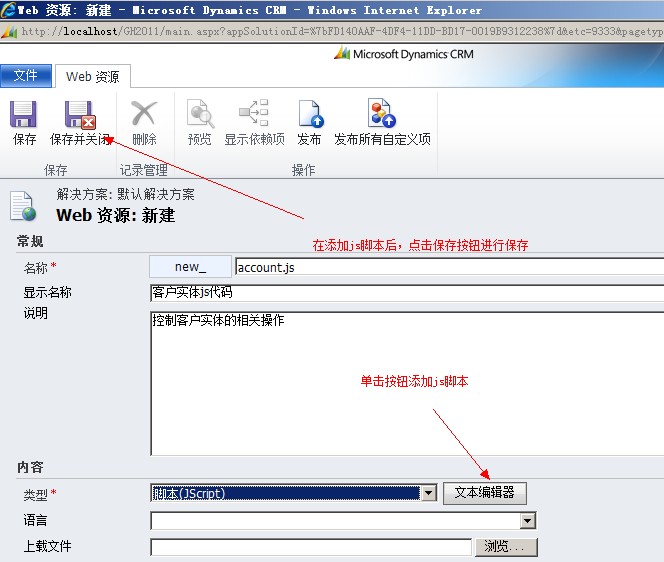
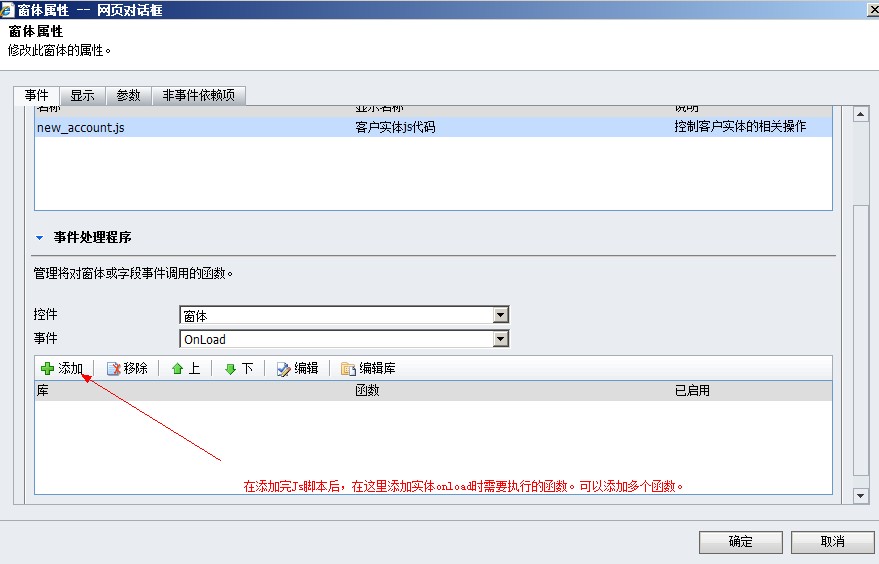
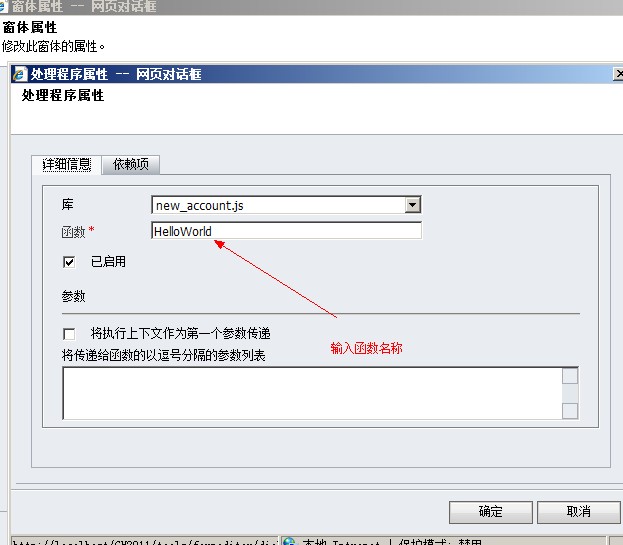
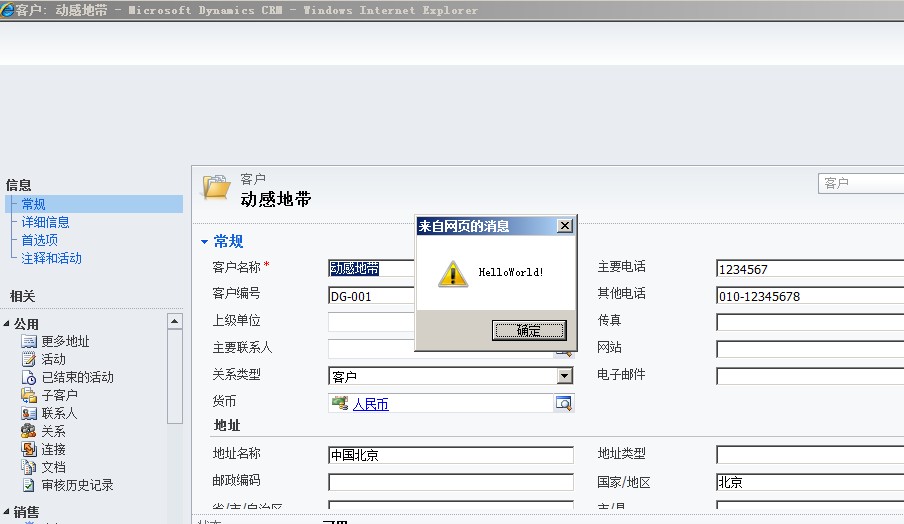
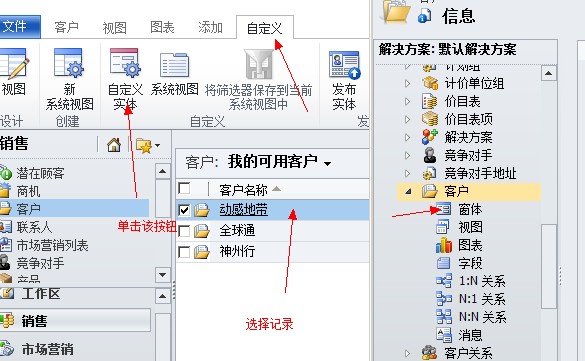
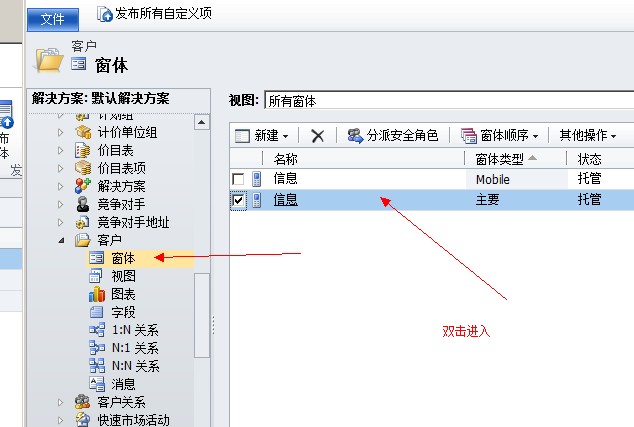
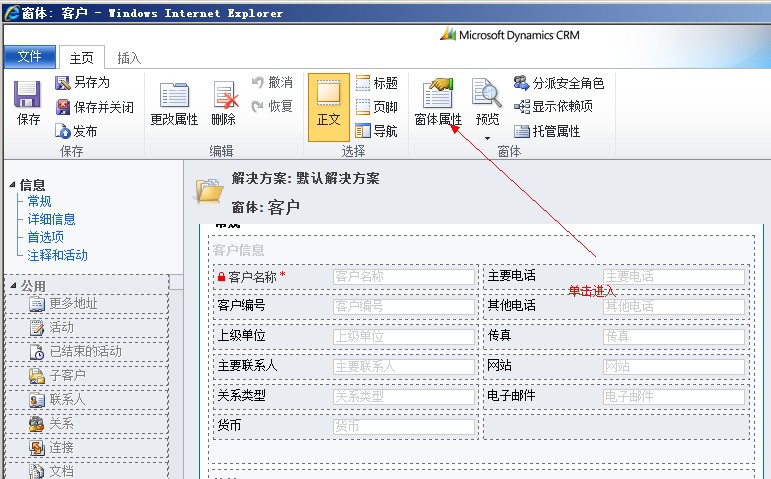
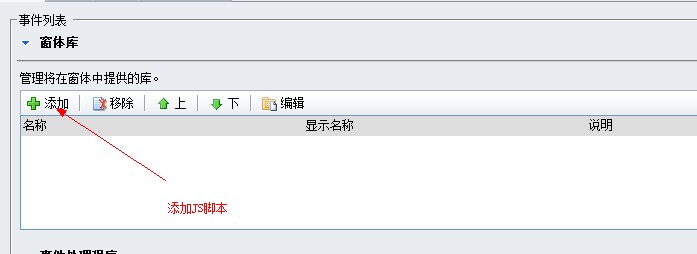
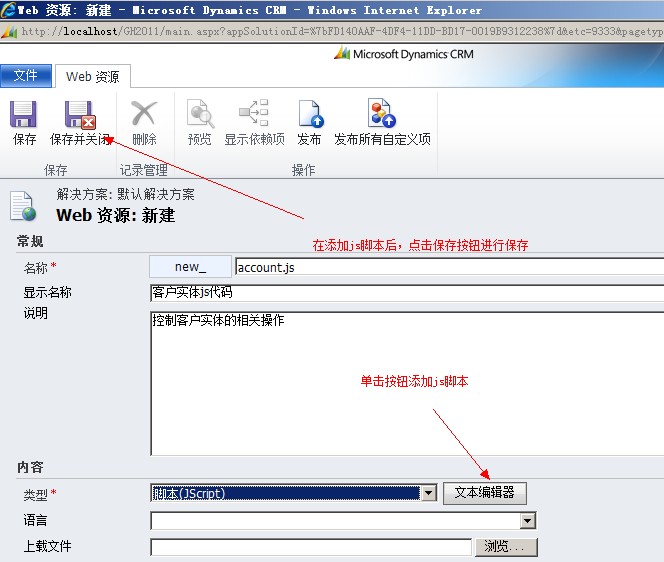
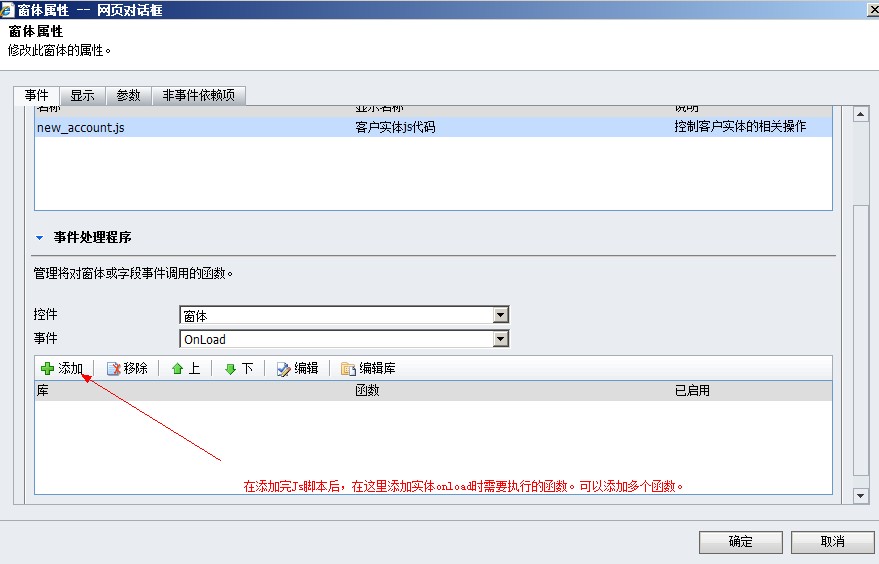
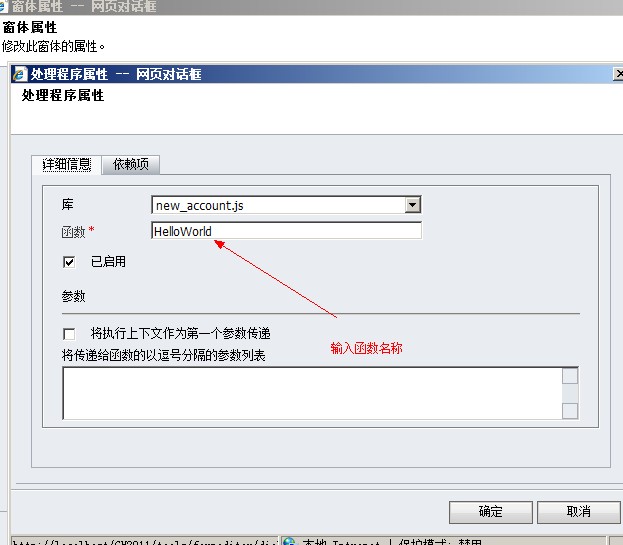
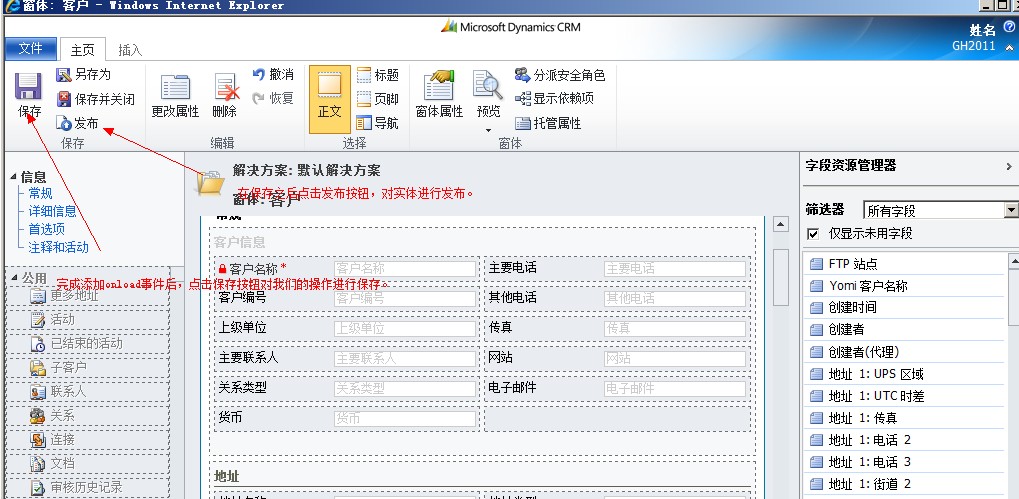
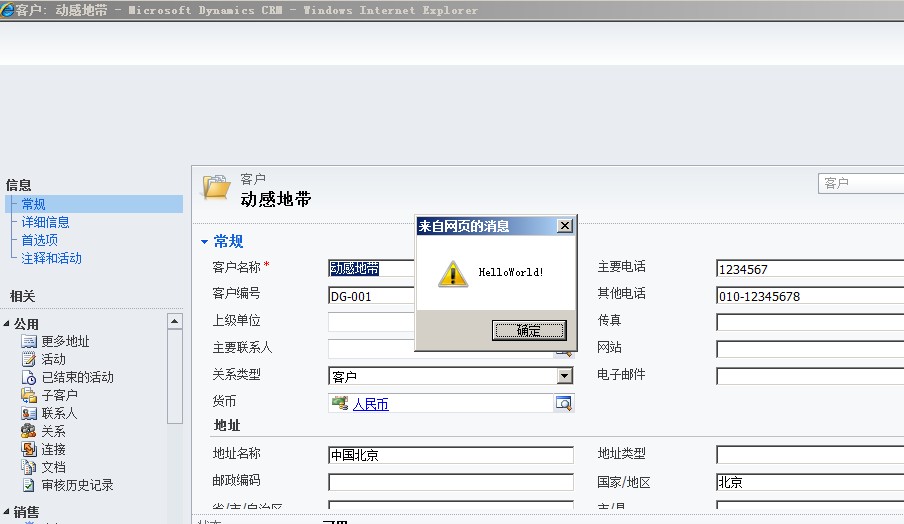
现在我们尝试在“客户”实体加载的时候弹出个Helloworld提示框吧。首先选中一条记录,定位到“自定义”选项卡,然后单击“自定义实体”按钮。在弹出的页面上,我们选择窗体按钮。具体操作如下图。

图2-4

图2-5

图2-6

图2-7

图2-8

图2-9

图2-10

图2-11

图2-12

图2-13

图2-14
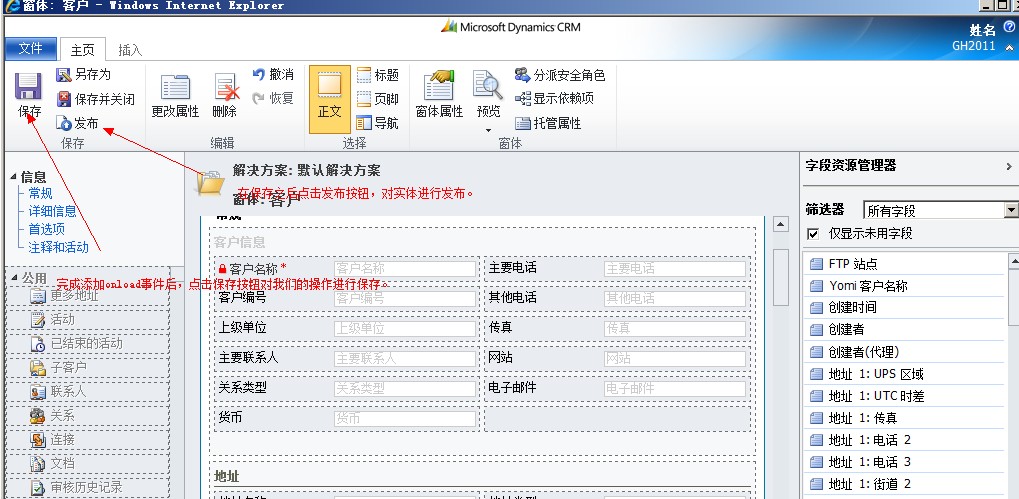
到此,我们的js脚本的Helloworld编码已经结束了。在CRM编程中,如果对实体进行了修改必须对该实体进行“发布”处理,否则CRM系统是不会有任何改变的。
分享到:
























相关推荐
javaScript的onload事件的代码,javaScript内嵌在html中。
脱离document.onload和window.onload的onload事件,可多次添加加载事件!
主要介绍了js的image onload事件使用遇到的问题,需要的朋友可以参考下
收集所以的脚本案例!是开发者必备的书! 特效</TITLE> <script language=javaScript> <!-- // var thissize=20 var textfont="隶书" var textcolor= new Array() textcolor[0]="000000" textcolor[1]="000000" ...
本来按照事件顺序,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执行了。 //app.js App({ onLaunch: ...
在工作时,我们给一个元素绑定了事件,如果dom还没加载完成,就执行了js代码,就不会绑定成功。常规解决方案就是用: [removed] = EventFunction; 可是如果有两个 事件, [removed] = EventFunction1; [removed] =...
常用javaScript事件归纳。 常用事件: 1.onclick 鼠标单击事件 通常在下列基本对象中产生: button(按钮对象) checkbox(复选框)或(检查列表框) radio (单选钮) reset buttons(重要按钮) submit ...
//页面刷新时,刷新之前执行onbeforeunload事件,在新页面即将替换旧页面时onunload事件,最后onload事件。 //页面关闭时,先onbeforeunload事件,再onunload事件。 //对于火狐: //页面刷新时,只执行onunload;...
自制网页页面加载动画:效果一与效果二(含有HTML字符实体+CSS动画animation+js事件onbeforeunload、onload实现)
image-size使用该插件,可以在图片onload之前获取图片的大小,在瀑布流布局中,应该可能会有用处。###实现原理:使用轮询,在图片onload之前,获取到图片大小。如果图片已经被缓存过,直接返回相关信息。回调参数...
事件来源 阮一峰 浏览 348 扫码 分享2020-06-28 21:58:58事件load 事件和 onload 属性error 事件和 onerror 属性
1.XHR注入:就是用ajax异步请求同域包含脚本的文件,然后将返回的字符串转化为脚本使用,该方法不会造成页面渲染和onload事件的阻塞,因为是异步处理,推荐使用。 2.iframe注入:加载一个iframe框架,通过使用iframe...
onload事件当一个页面或是一张图片加载完成时被触发,在body上不仅可以用onload,而且还支持多个HTML标签.用法如下
这归于图片对象Image的加载事件onload的功劳。 查看插件的源码,发现它也依赖图片对象的complete属性和onload事件,并且特别把IE6区分对待,到底IE6在图片加载对象上,与其它浏览器有什么不同呢? 看下文: 通过js...
前一段事件遇到一个奇怪的问题,jsp页面中写一个onload事件,发现居然不起作用,查看源文件,bady的onload后居然没有方法名??? <body onload=”这里居然是空的” bottommargin=”0″ leftmargin=”0″ ...
2.0.2错误事件已添加。 2.0.1在序列终止后删除onload侦听器。 2.0.0 28 december 2020 : {"wait": "_forTheSignal"}已删除。 _exit替换为{"exit": <condition>} , {"gotoif": []}替换为{"jumpif": []} 。 jumpif...
为了让函数只在页面加载完毕后才得到执行,我们会把函数绑定到onload事件上: [removed] = userFunction 但如果有两个函数:firstFunction() 和 secondFunction(),都想让它们在页面加载完毕后得到执行,该怎么办?...
onload事件 ,onclick事件,onblur失去焦点事件,onsubmit表单提交事件的使用示例